
本周要点:Google Chrome 已经 10 岁啦,Ant Design Pro 2.0 正式发布。
🗞 新闻联播
Google’s Chrome browser is now 10 years old

- 不知不觉 Chrome 已经走过了 10 年,从 08 年 9 月发布的 第一个版本,到 4 年后越过 IE,一路一骑绝尘,到如今已经毫无疑问是全球最流行的浏览器。而在 Chrome 发展的过程中,努力推进了 Web 标准,也诞生了 V8 JS 引擎,之后引爆了 Node.js、React Native、IoT、Electron、Chrome OS 等技术,在赢得用户的同时也赢得了最广泛的开发者。一起简单回顾下 Chrome 浏览器吧。
漂亮的实力派 Ant Design Pro 2.0 正式发布
在给 V2 版本发起过 PR 的 38 位贡献者帮助下,经历了 600 个 commit,一次整体架构升级后,我们带来了全新的 Ant Design Pro 2.0。在这个版本中我们带来了四个全新的页面、多种布局方式来丰富 pro 的使用场景、脚手架从 roadhog 切换到了 umi2,并且加入了一个炫酷的设置抽屉。
Ant Design Pro 目前毫无疑问已经是企业中后台系统的黄金搭档,在阿里内越来越多的新内部系统中出现的频率也越来越高,将整个中后台系统的体验整体拔高了一个层次,真心要给玉伯团队带来这么优秀的作品点赞,这一次又带来了众多新特性新体验。只是目前还没有看到针对存量项目的一键式升级支持的介绍,作为 1.0 开始就一直在试用的用户,期待能看到更优雅的自动化升级功能。
Staged releases allow you to bring new features to your users quickly, safely and regularly.
- App 发布中分阶段发布是非常重要的一环,之前 Google Play Store 提供了 Alpha 和 beta 轨道支持面向一小部分天使用户的灰度能力,如今这种灰度能力开放到内部测试轨道和生产轨道上来了,让发布流程更快、更轻松也可控。
Next steps for the Swift Server work group
- Swift 服务端工作组在本周 try! Swift New York City 大会上宣布,工作组的发展开始进入新的篇章。随着 SwiftNIO 的发布及随后被流行的 Swift web 框架 Kitura 和 Vapor 采用,工作组准备好开始新的计划,将把工作重心放到建立强大而健康的生态系统上,帮助开发者更快捷地找到高质量的库和工作,提升开发和运行 Swift 服务端应用程序的效率。
📖 百家讲坛
- 危险的 target=”_blank” 与 “opener”
- 如果你的页面里有跳转第三方打开的
<a target="_blank">标签而没有指定rel属性配置,注意了会存在钓鱼攻击的风险😲。rel里有三种配置noopener、noreferrer、nofollow,分别表示新标签页置opener对象为null以禁止来源页的window访问(此外还会影响到你的页面的性能😱)、打开新标签页访问时去除 HTTP Header 中的Referer请求头字段、告知搜索引擎爬虫不需要抓取外联页面避免 SEO 权重贡献。不过还需要考虑noopener浏览器兼容性问题。
- 如果你的页面里有跳转第三方打开的
- Take A New Look At CSS Shapes
- CSS Shapes 多年前就在 Chrome 和 Safari 中支持了,而在本周 Firefox 62 版本终于得到了支持,至此仅剩 IE/Edge 还不支持。CSS Shapes 规范允许内容围绕非矩形形状排版,可以帮助我们实现更精致的图文混排效果。CSS Shapes规范Level 1定义了三个新属性:
shape-outside、shape-image-threshold、shape-margin,本文介绍了这几个属性的用法和场景,以及借助 Firefox DevTools 如何辅助开发。
- CSS Shapes 多年前就在 Chrome 和 Safari 中支持了,而在本周 Firefox 62 版本终于得到了支持,至此仅剩 IE/Edge 还不支持。CSS Shapes 规范允许内容围绕非矩形形状排版,可以帮助我们实现更精致的图文混排效果。CSS Shapes规范Level 1定义了三个新属性:
- Removing jQuery from GitHub.com frontend
- 7 月底的时候 Github 团队工程师 Mislav Marohnić 在 Twitter 上宣布 Github 网站终于完成了去 jQuery 化。如今又在官方博客上更新了一篇文章更详细地介绍了这一改变背后的前因后果以及具体如何做的,包括增量式解耦、使用自定义元素(Custom Elements)以及 Polyfills 的使用等。
🎤 焦点访谈
- 本周让我们聚焦 Google 成立 20 周年以及 Chrome 10 周年。
- 为了庆祝 Chrome 十周岁生日,Google 为内置的 T-Rax 游戏(就是那个断网后的小恐龙暴走小游戏)增加了生日蛋糕元素:

- 与此同时,Chrome 的这个小恐龙游戏也迎来了 4 岁生日,Google 官方博客也更新了一篇博文,讲诉这个游戏的起源和背后的一些故事。之所以选择恐龙主题,是为了表达在无处不在的 Wi-Fi 存在之前,这是一个回到“史前时代”的剧本。该游戏最初于 2014 年 9 月发布,但最初在某些平台上运行效果不理想,尤其是低端 Android 设备上,于是在 12 月的时候重写了一版。根据 Chrome 用户体验工程师 Edward Jung 的说法,每月桌面和移动设备上玩的次数高达 2.7 亿,这其中显然在数据通信昂贵或不可靠的地区如印度、巴西、印度尼西亚和墨西哥贡献了绝大多数。当然你也可以不用掐网才能玩,直接在地址栏输入
chrome://dino就可以随时来一盘了~
- 此外的另一份生日大礼是 Chrome 69 版本正式发布了,对于开发者而言,支持了 CSS Scroll Snap(以后做轮播图组件更容易了,你也可以阅读 《Practical CSS Scroll Snapping》 了解更多),与之前 webkit 适配支持 iPhone X 的方案类似引入了 Display cutouts (aka notches) 的支持(Android 底下的刘海也可以类似 iPhone X 解决全面屏适配的问题了,基于新出的尚处于草案阶段的 CSS 环境变量模块 标准),支持了新出的尚处于草案阶段的 Web Locks API(MDN 介绍,可以用来解决多个 tab 或者 worker 中的异步并发调用问题),以及 一些其他开发者特性。而对于用户而言,最直观的变化莫过于 UI 界面,将新的 Material Design 设计语言彻底应用到了包括标签栏、汉堡菜单各个角落,整体看起来风格更简洁。
- Chrome 官方也更新了一篇博客 《The ‘Capable Web’: A 10 Year Retrospective》,回顾了 Chrome 发展的 10 年历程和对未来的展望。随后 Chrome DevTools 团队也献上一篇 《10 Years of Chrome DevTools》,回顾了 Chrome DevTools 的十年进化历程。
- 此外本周二(09.04)也是 Google 20 岁的生日,看看雷锋网的回顾 《今天,Google 二十周岁了:它如何改变了自己、互联网和世界?》,当然好奇心日报的这篇 《成立 20 年,Google 倡导的知识民主化现在看好像失败了 | 好奇心商业史》 更具有反思性。
🛸 探索·发现
- Time Slicing demo from JSConf Iceland talk
- 还记得 Dan Abramov 大佬之前在 JSConf Iceland 2018 上分享的 《Beyond React 16》 吗?当时为了演示同步和异步模式下对用户输入的实时渲染更新效果的对比,专门做了一个实时可视化的 demo 来着,现在 Dan 把它放到线上了,你可以亲身体验一下了,顺便 Tips:
Shift+/可以切换出来华丽的 CPU 占用雷达图。
- 还记得 Dan Abramov 大佬之前在 JSConf Iceland 2018 上分享的 《Beyond React 16》 吗?当时为了演示同步和异步模式下对用户输入的实时渲染更新效果的对比,专门做了一个实时可视化的 demo 来着,现在 Dan 把它放到线上了,你可以亲身体验一下了,顺便 Tips:
- Web Design Museum
- 欢迎来到 Web 设计博物馆,本馆精心挑选了超过 900 个 web 站点,展示 1995 - 2005 十年间 web 设计的趋势。
- 50 Popular Python open-source projects on GitHub in 2018
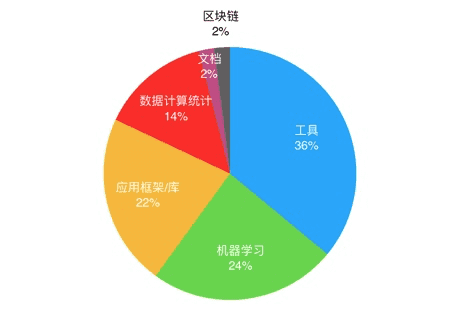
- Github 2018 年最流行的 50 个开源 Python 项目,我们粗略做了一下分布统计,可以看出各种命令行工具和应用依然是量最大的,而机器学习相关的工具和库占比占据了第二位:
- Github 2018 年最流行的 50 个开源 Python 项目,我们粗略做了一下分布统计,可以看出各种命令行工具和应用依然是量最大的,而机器学习相关的工具和库占比占据了第二位:
- Splash
- 一个快速、轻量级而灵活的 Swift 版的语法高亮器,可以以命令行方式调用也可以作为包在项目中使用。
- worker-dom
- Google 的 AMPI 项目组又在搞黑科技,让 DOM API 可以跑在 WebWorker 里。可以看看 之前的博客 以及 JSConf US 上的幻灯片。
🛰 天气预报
- 09.15 美团技术沙龙第44期:千万级日活App的质量保证,📍北京
09.15 @Swift 开发者大会,📍北京
09.16 掘金开发者大会 - 微信小程序专场,📍北京
09.20 - 09.21 Vue.js London,📍伦敦
- 这次还特邀了 React 大佬 Dan Abramov 😎,不知会碰撞出什么火花
- 09.20 - 09.21 Google Developer Days China 2018,📍上海
- 09.23 第七期 杭州 Node Party 技术分享,📍杭州
- 09.29 - 09.30 React Boston,📍波士顿
- 10.14 腾讯 IMWebConf 2018 ,📍深圳
- 10.14 PyCon China 2018 北京站,📍北京
- 10.18 - 10.20 QCon 2018 上海站,📍上海
- 10.21 PyCon China 2018 上海站,📍上海
- 10.27 PyCon China 2018 深圳站,📍深圳
- 11.04 PyCon China 2018 杭州站,📍杭州
11.16 - 11.19 CNUTCon 全球运维技术大会2018,📍上海
12.07 - 12.08 ArchSummit 全球架构师峰会,📍北京

评论